坂本冬美 新曲「花はただ咲く」発売記念イベント開催! 浅草サンバチームとのコラボレーション実現!
2013/02/21
1987年のデビュー以来 演歌はもちろんロック、J-POPと幅広い活動を続けている“坂本冬美”
今回は作曲にTHE BOOMの“宮沢和史”、作詞に「ちびまる子ちゃん」の原作者“さくらももこ”を迎え、1991年に細野晴臣、忌野清志郎と組んだ「HIS」以来22年ぶりに、ユニット「坂本冬美 with M²」を結成し、新曲「花はただ咲く」を2月20日にリリースしました。
異色の作家陣を迎えて作り上げたシングル「花はただ咲く」はサンバ・テイスト溢れるラテン調のナンバーということから、2月20日に発売記念イベントを、今年32回目を迎える「浅草サンバ・カーニバル」のお膝元「浅草」で開催しました。会場は、このカーニバル常連のサンバチーム御用達のブラジルレストラン「浅草Que Bom!」。
イベントのオープニングを飾ったのは、累計350万ダウンロードを突破した大ヒット曲「また君に恋してる」。この歌を、この日初披露となったさくらももこデザインの和服で歌唱。スケジュールの都合で残念ながら欠席となったM2からは、メッセージとして
宮沢和史「さくらももこさんの素晴らしい歌詞、そして坂本冬美さんのすてきな歌声…この出会いに感謝です」
さくらももこ「とてもいい歌詞が書けたので、宮沢さんにぜひ曲を作っていただきたいと思いました。出来上がった曲は素晴らしく、冬美ちゃんに歌っていただいて本当に想像以上に素晴らしい曲になりました。レコーディングは、ただただキンチョーしました。」
と、コメントが寄せられました。
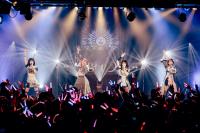
クライマックスは、この日のために「浅草サンバ・カーニバル」常連チームからの選りすぐりのメンバーで結成された「浅草Que Bom!スペシャルサンバチーム」を従えた新曲「花はただ咲く」のパフォーマンス。
ダンサー6名、ミュージシャン2名、M2の代理として2人の少女が、さくらももこと宮沢和史をイメージしたイラストのお面をつけて参加し、ファンクラブからの招待客と、取材陣で満員となった会場はサンバムード一色となり大盛り上がりを見せました。
坂本冬美は「恩師である猪俣公章先生が「ブラジル」「サンバ」が大好きで、内弟子時代に六本木にあった「ブラジルレストラン」によく行かれていましたので先生も喜んでいらっしゃると思います。」
「ユニットとしての活動はソロとはまた違って、とても楽しいですね。サンバのリズムの歌は初めてですが、また私の歌の領域が広がってうれしいです。紅白? ブラジルから中継とか(笑)。この歌で、サンバチームの踊りをバックに歌えたら最高ですね」と笑顔で話していました。
2013年もさらなる活躍を続ける坂本冬美にご期待下さい。
宮沢和史出演、さくらももこもイラストで参加した話題のビデオクリップはこちら!
EMIミュージック・ジャパンチャンネル 坂本冬美 with M2 - 花はただ咲く ショートバージョン
http://www.youtube.com/watch?v=oI-BOBrMlXM
《商品情報》
○タイトル:花はただ咲く
○作詞:さくらももこ 作曲:宮沢和史 編曲:萩田光雄
○アーティスト:坂本冬美 with M2(エムツー)
○発売日:2013年2月20日(水)
○品番:CD TOCT-40464 カセットTOST-40464
○価格:各\1,200(税込)
○坂本冬美プロフィール
1967年3月30日和歌山県生まれ
1987年3月 東芝EMI(現EMIミュージック・ジャパン)よりデビュー
個性的な歌声と豊かな歌唱力で幅広い支持を集める。
忌野清志郎(故人)、中村あゆみ等数多くのロック、J-POP系のアーティストとの交流も深く、演歌の枠にとらわれない幅広い活動を続けている。
坂本冬美オフィシャルサイト http://fuyumi-fc.com/
----------
■ Live Fansのアーティスト情報ページ
[坂本冬美] https://www.livefans.jp/artists/4463